Creating a Weatherwise Theme
For those of you who are not familiar with this hot app, Weatherwise is a free mobile weather app available on iOS and Android devices, created by Local Wisdom. In addition to providing you with valuable weather data, the app also shows off beautifully animated art which can be set to your favorite locations.
Now that you know what Weatherwise is, have you ever wondered how these amazing themes are created? Digitally painting your idea is the first step, but bringing it to life is a whole different process! Illustrations, animations, particle systems, and weather modifiers can help you produce the perfect image when viewing the weather.
Painting
I mentioned that the first part involves painting, however, not all themes featured on Weatherwise are painted; some are created entirely from particle systems or photography. I will get into that later, but for now, let me briefly bring you up to speed on how I create a theme using Adobe Photoshop.
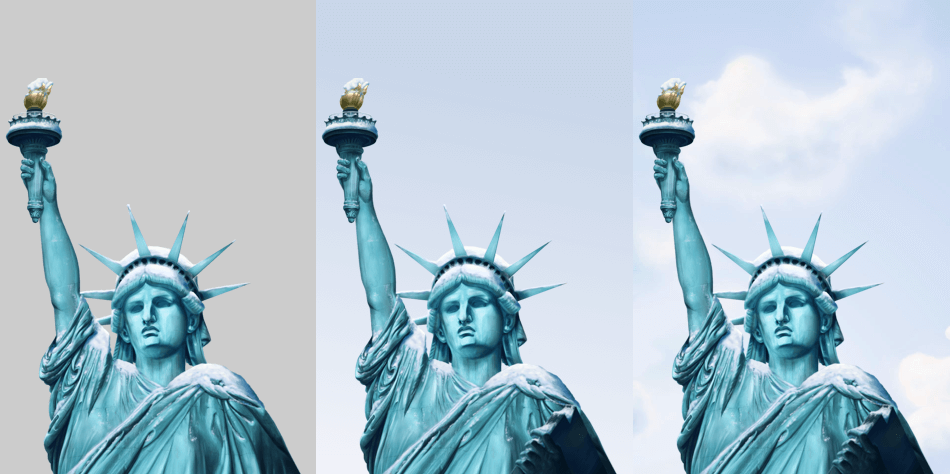
When creating your theme in any painting software, it is important to understand layers. The more layers you have, the more dynamic and complex your theme can become when moving it into the theme builder. Let’s look at the above illustration of the Statue of Liberty. Her body is painted on one layer and the sky is on another layer. Her left arm and tablet is drawn on a separate layer. This will allow it to move differently from the body when utilizing the accelerometer of the mobile device. This will create a somewhat foreshortened effect. It is important to know which pieces you want as separate layers when drawing your theme. This will make your theme more interesting in the end. With all that said, your theme does not have to be complex, simplicity (two or three layers) can also be effective.
Once you have your theme illustrated (yes, in all possible weather conditions!) and images exported, it’s time to move it to the theme builder.
Building
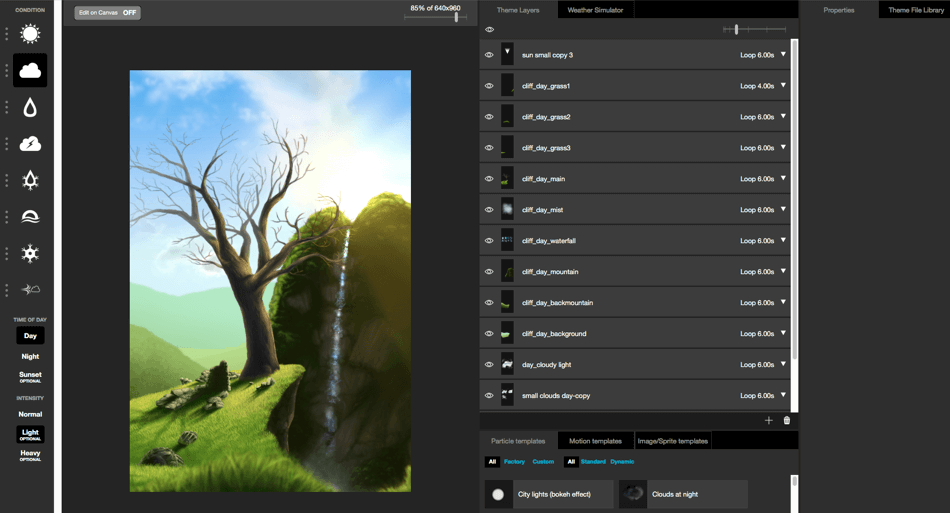
This is the Weatherwise theme builder displaying the Cliff theme. On the far left you have the icons for each condition and selections for the time of day and weather intensity. Your canvas or theme preview is next to that, and the layers making up your image is to the right. Below are pre-made templates for particles, keyframe motion, and image sprites; these can be dragged or assigned to the layers panel. The bulk of what you can do to your theme comes from the properties panel and layer timeline.
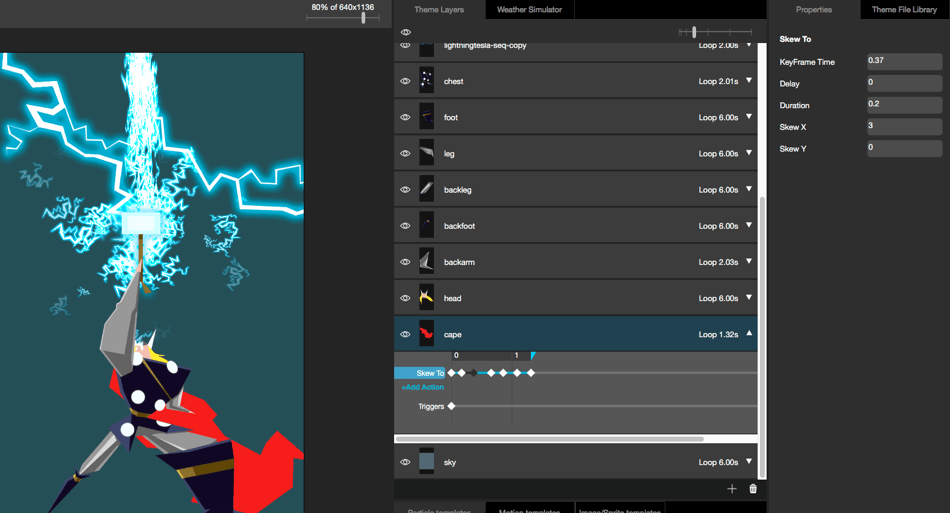
All layers have a timeline. You can apply basic transformations, such as skew, rotate, and scale, to a layer and set a duration for said action. In the above image featuring Thor, a Skew To transformation is added to his cape and its properties are adjusted at certain points on the timeline. In the preview, the animation will look as if Thor’s cape is blowing in the wind for the rainy condition.
Now let’s talk about particle systems!
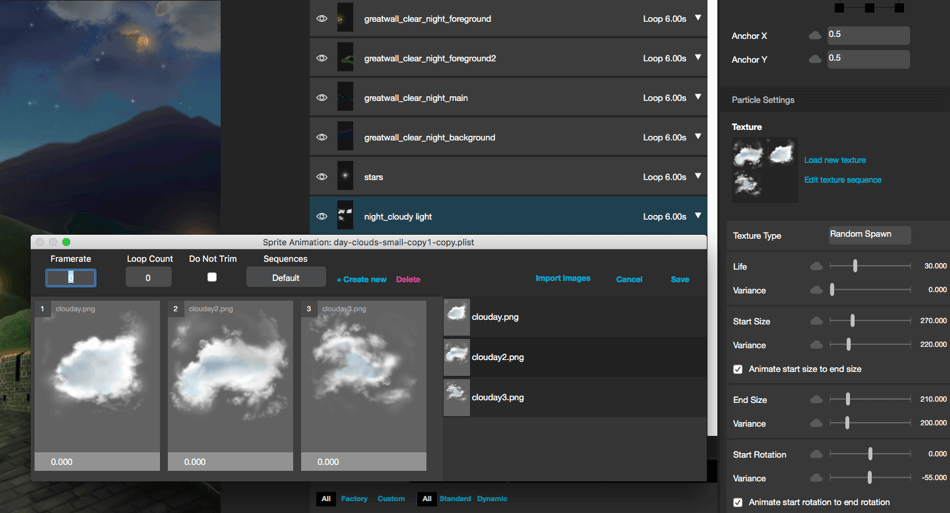
A particle system is a collection of images emitted in a great amount. Their duration, size, speed, and rotation are among the many properties that can be adjusted in the theme builder. A particle can either be a single image or a series of images, known as a sprite. The end result is an entirely new visual. In Weatherwise, the clouds are a particle system. The particle settings panel on the right is where the properties can be customized, allowing you to establish a system that can work for various weather states.
The emitter settings allows for more complex customization to the way a particle system is behaving. For example, in Cliff, the waterfall emitter type is set to Gravity, causing the system to project the images downward while increasing its speed. Through exploration and testing in these areas, you can create the ideal effect to make your theme spring to life.
Building with Weather Data
What makes the weatherwise theme builder stand out is the ability to manipulate your theme strictly through weather modifiers. Almost every property can have a weather modifier attached to it. The Speed of the background clouds have the event Wind Speed acting as a weather modifier. This allows you to determine how fast the clouds move based on wind mph. As a result, the windier it is, the faster the clouds will move.
You can test the weather modifiers you apply to your theme in the weather simulator panel. Relating to the above example, setting the wind speed will let you see how the clouds react based on your numeric values.
Conclusion
The Weatherwise theme builder encourages creativity when building a theme. There are many tools the theme builder provides to help you create your ideal image when viewing the weather.
Themes created by Ryan Czepiel