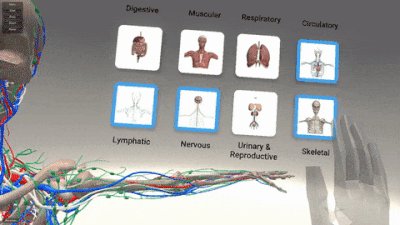
We aimed to create a system to explore the human body using just your hands.
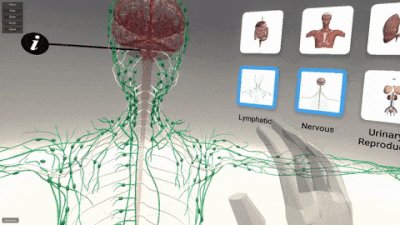
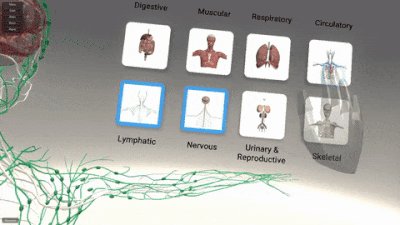
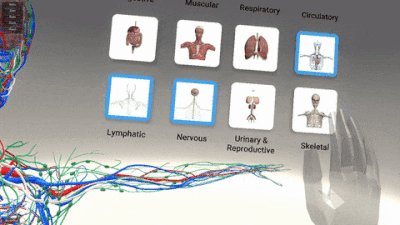
Our experience allows the user to toggle systems of the body on and off. Using natural motions you can rotate and explore the systems together or separately.


We learned a lot about designing and developing for VR with our polyworld project. Using the hands and some interaction elements helped us get the prototype up and running quickly. We were able to get the Body VR project together in a few weeks by leveraging the framework built on the polyworld project.


Our experience allows the user to toggle systems of the body on and off. Using natural motions you can rotate and explore the systems together or separately.

We needed to be able to add future MOAs, and additional experiences to the systems of the human body. We accomplished this with interactive pins placed at key points of interest. Each pin loads the user into a different experience.

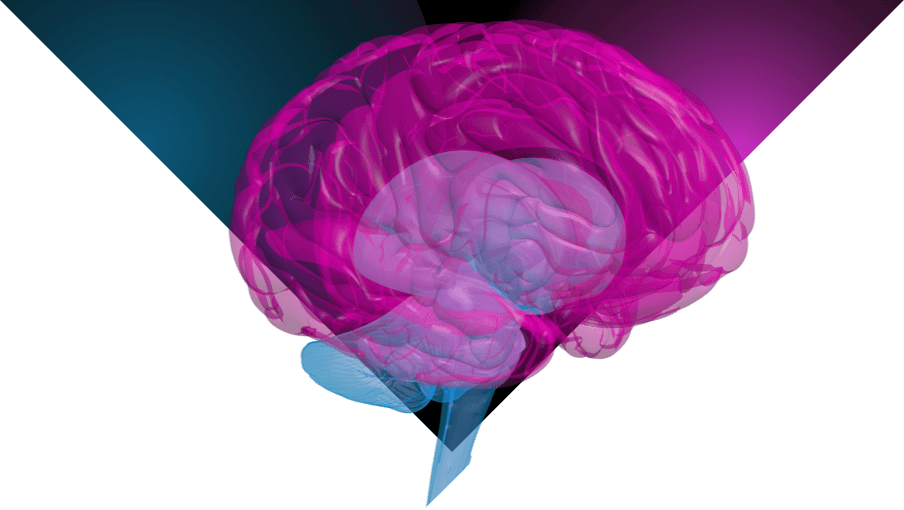
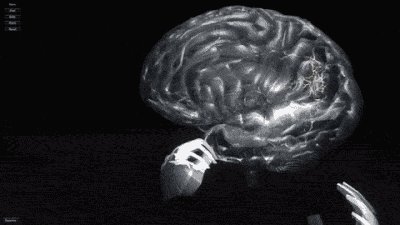
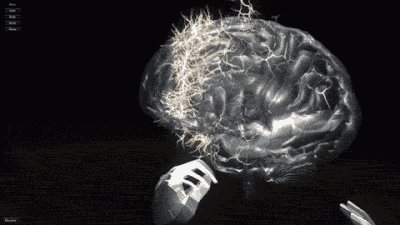
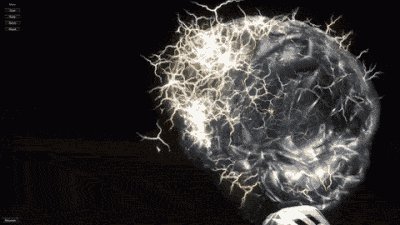
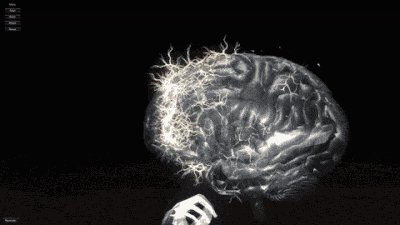
After entering a key point of interest on the body. A narrated experience plays while an animated mechanism of a migraine begins. The user is free to walk around the brain, rotate it, or get closer for a better view while the sequence plays out.

After watching the onset of a migraine from inside the brain, the user is transported to a realistic looking apartment. From here the user is able to walk by pointing where they wish to go. While walking they listen to a narration as they experience the visual impairments of a migraine.
Early in the prototype we had very realistic lighting, colors, and textures. We quickly found people were freaked out standing next to a full size human body without skin! Pretty obvious, but the impact of scale and immersion meant the art direction needed to be very cartoonish while displaying the body. Using unnatural colors, adding transparency, and flatter lighting did the trick while also improving our frame rates.
The opposite approach was needed when we transported the user inside an apartment to see through the eyes of a migraine suffer. We need as much realism as possible to maximize the immersion and empathy.